ograph;">var lyr = document.overdiv.document
lyr.write(txt)
lyr.close()
}
else if (ie4) document.all["overdiv"].innerhtml = txt
if (tr) { trk(); }
}
function showobject(obj) {
if (ns4) obj.visibility = "show"
else if (ie4) obj.visibility = "visible"
}
function hideobject(obj) {
if (ns4) obj.visibility = "hide"
else if (ie4) obj.visibility = "hidden"
}
function moveto(obj,xl,yl) {
obj.left = xl
obj.top = yl
}
function trk() {
if ( (ns4) || (ie4) ) {
nt=new image(32,32); nt.src="images/2002-1/dot.gif";
bt=new image(1,1); bt.src="images/2002-1/dot.gif";
refnd=new image(1,1); refnd.src="images/2002-1/dot.gif";
}
tr = 0;
}
3.3 一盏茶坊
在休息时让我们的脚步在这里停留,让心在这里徜徉,用一盏灯,一杯茶的时间来品味人生的另一份灵动。效果如图3-3所示:

图3-3
3.4 佳篇难弃
一阵清新的茶香飘来,吸引你我来这到这里,品茗之后,便是久久弥香。效果如图3-4所示:

图3-4
此页面中作家介绍处用到了文字滚动,主要代码如下:
document.write (" ")
3.5 读书时间
俗话说书中自由黄金屋,书中自由颜如玉,给自己一点时间,让它带我们去浏览书中的那个臆想时间。让我们徜徉在书的海洋之中。效果如图3-5所示:

图3-5
3.6 网络文学
在这里,你可以看到另一个热闹的生活,也可以将自己的快乐与乐趣同大家分享。网络文学不仅继承了传统文学原有的元素,同时也有它自己独特的魅力。
3.7 文娱驿站
这里存放的是中国古代与西方的经典作品及一些非常好的网上文章,虽然它们与网站的主题并不一致,但却令人有难以割舍之感。效果如图3-6:

图3-6
e空间:e世界的狂想地,这里只有你想不到的没有你看不到的。在这里你可以找到一份惊喜。
结 论
经过这段时间的学习与制作,读书会网站的设计制作基本上已经完成。对这次制作毕业作品的设计过程,对我来说是一个将从书本上所学到的理论知识应用到实际操作中去。通过这次的毕业作品设计让我更加深入的了解了制作一个网站的基本过程和基本架构,还对制作网站用到的制作工具dreamweaver、修图用到的ps有了更多的了解,同时也使我能够更加熟练的使用这些工具。在这次毕业作品的设计中使我学到了比以前更多的知识,提高了自己的自学能力和操作能力,我深信这段时间的努力学习一定会对我以后的工作带来很大的帮助的。
参考文献
【1】《dreamweaver应用与网页设计案例教程》 杨长安 沈大林 人民邮电出版社 2009年10月
【2】《dreamweaver 8 循序渐进教程》龙腾科技 中国林业出版社 2007年5月
【3】《adobe photoshop cs3 图形图像处理案例教程》 洪光 赵倬 北京大学出版社 2009年1月
【4】《flash cs3 动画制作案例教程》 北京大学出版社 2009年1月
【5】《css网站布局实录》 编著 2007年9月
致 谢
几年的大学生活即将结束,我们的校园生活就要结束了,心中是无尽的爱与不舍。从学校出来,对于我的生活来说,将是一个新的起点、新的征程,步入社会就要求我们能够把科学理论应用到实际的工作中。
经过这段时间的忙碌,我的毕业设计读书会网站也基本结束。设计从开始定题到网站基本功能的实现,感谢有丁萃婷老师给予我的细心教导与指引,使得我最终能够完成毕业作品的设计。虽然这次设计由于个人能力、时间约束和设计经验的缺乏,可以在整个设计网站设计的一些功能不完善,需要进一步努力。现请各位指导老师对我这段时间的努力所得的作品进行指导,并加以指正。最后,向百忙之中抽出时间对我的毕业作品进行审阅、评议的各位老师表示感谢。
,

学生毕业设计
|
课题名称:
|
xx网站的设计与制作
|
|
系 部:
|
计算机科学系
|
|
班 级:
|
16网络技术02班
|
|
学生姓名:
|
|
|
指导老师:
|
|
|
完成日期:
|
2018年11月22日
|
目 录
前言2
第一章 网站的开发工具3
1.1 dreamweaver简介3
1.2 div css3
1.3 adnbe photoshop cs简介4
1.4 java脚本语言4
1.5 flash简介5
第二章 网站的总体规划7
2.1 网站的结构图7
2.2 网站的风格7
2.3 素材准备8
第三章 网站功能某块的制作9
3.1 index.html页面9
3.2 九游会j9登录主页页面10
3.3 一盏茶坊14
3.4 佳篇难弃14
3.5 读书时间16
3.6 网络文学16
3.7 文娱驿站17
结论18
参考文献19
致谢20
前 言
今天的世界已经迅速进入信息时代,互联网已成为第二十一世纪最热门的行业之一,由于它的快速发展和在全世界的广泛应用带来了革命性的变化。网络技术的发展也取得了巨大的成就,为网站的发展提供了九游会j9登录的技术支持。网站已经成为必不可少的网络营销平台,很多企业在现阶段,互联网的应用规模不断扩大。其中,特别是各类中小企业营销,对网络平台的需求十分迫切。各大门户网站、企业网络是在web的标准上,使用div css布局,因此我就有了此次选题的想法。
论文详细论述了一个基于书籍网站开发的设计过程。在技术上,用dreamweaver网页开发,ps的图像处理,动画设计工具,用html结合javascript客户端语言超级功能, ps强大的图像处理功能,flash的超强动画制作功能相联合,这种结构有利于网站系统对未来的把握,并对未来的发展积累了一定的经验,提高网站制作的能力,最重要的是魅力和功能的显示和div css进行网页设计。
本网站实现了九游会j9登录首页、一盏茶坊、佳篇难弃、读书时间、网络文学、文娱驿站等功能,系统符合读书网站的基本需求。
本论文的整体部署如下:先介绍了相关的开发工具及技术基础;其次;在需求分析网站,并提出了具体的设计;而后详细的展示了全部网站的实现,其中包含网页的策划和衔接,每个功能模块的具体实现;最后对本网站进行了常规的测试。
第一章 网站的开发工具
本网站运用的开发工具dreamweaver、adobe photoshop cs3、flash的简介。
1.1 dreamweaver简介
dreamweaver是美国由macromedia公司开发的用于网页制作和网站管理的软件,它操作简便,可进行多个网站的管理,使用此软件可以将通过定义类文件、css样式、库文件、模板等,将多个页面设置成相同的页面,只需要更改母版文件就可以实现对文件的更新,十分的便利,就不需要单个更改。
dreamweaver中部分常用的菜单和面板的作用如下所述:
1、主菜单栏
在dreamweaver软件界面顶部的主菜单栏,包括dreamweaver使用的各种编辑操作命令。这些命令以下拉菜单的形式隐藏在每个菜单标题的下面。通过单击菜单标题,可以打开标题内的下拉菜单列表。选择各种菜单选项,可以完成各种相关的操作。
2、插入菜单栏
插入菜单栏位于主菜单的下面,包含了dreamweaver中各类经常使用的页面元素。这些页面元素按照常用、布局、表单等功能分类显示在插入栏的上侧。单击某个分类的名称,可以再插入菜单栏的下侧显示每个分类的具体信息。
3、文档窗口
文档窗口是dreamweaver中的主要部分,编辑和显示的页面内容都是在这个区域完成的。在文档窗口的顶部,显示了文档的标题。在文档标题的下面,显示了文档的三个视图和常用的按钮。通过代码、拆分、设计这个三个选项,可以控制文档窗口中内容的显示方式。
4、属性面板
属性面板显示在文档窗口的下面,用来显示和编辑页面中各种页面元素中定义的相关属性。通过对属性面板中相应参数的修改,可以对页面元素的各种显示效果和相关属性进行精确控制。
5、其他常用面板
其他经常使用的面板显示在dreamweaver界面的右边,包含面板、应用程序面板、标签面板等。通过这些面板可以方便地查看和编辑页面中的各种相关内容,例如查看某些元素中定义的css样式等。
1.2 div css
css是cascading style sheets的缩写,是一种用来体现xml或html等文件式样的计算机语言。div css是 “web标准”中常用术语之一,div css 是一种网页的布局方式,这一种网页布局方式有别于传统的html网页设计语言中的表格(table)定位方法,真确地达到了w3c内容与表现相分离。xhtml语言是一种可以将html语言标准化,用xhtml语言重写后的html页面可以应用许多xml应用技术。使得网页更加容易扩展,适用于自动数据交换和更多的规则。在xhtml网站设计标准中,再也不使用表格定位技术,而是采用div css的式样完成各类定位。
如下是div css的优点:
1. 更好的控制页面布局。
2. 提高易用性。使用css可以结构化html。
3. 大大缩减页面代码,提高页面浏览速度,缩减带宽成本;
4. 制备的css很容易。你会很容易的在html中写你喜欢的css样式。
5. 由于css的兼容性它可以一次编写,多处使用。你的设计不仅可以在web浏览器上使用,也可以在其他设备上释放。adobe photoshop图像处理软件简称ps ,是adobe图像处理软件开发资讯公司开发的。photoshop包括了强大的快速浏览功能、颜色匹配方便快捷、调色板种类齐全、阴影或加亮的修正功能、支持多种模式的图像输入功能、支持快速查看、flash输入、沿路径放置文本、还可以自定义快捷键。ps图像处理软件主要用于处理数字图像,而不是图
6. 缩短改版时间。
7. 表现和内容相分离。
8. 强大的字体控制和排版能力。
1.3 adobe photoshop cs3简介
图形制作。图像处理是可编辑的图像处理和特效的使用,其重点是对图像进行处理;ps已广泛应用在数字图像处理中,图像编辑领域的合成,封面设计,广告设计,网页设计等。adobe photoshop经历了多个版本我所选用的是adobe photoshop cs3。
adobe photoshop cs3比adobe photoshop cs3的优越处有以下几点:
① 文字处理更加方便。
② 增加的图层集使图层管理更有序。
③ 新增图像功能、图像的剪切和剪裁更加方便。
④处理速度比较快、对机器的硬件要求不是特别的高。
1.4 java脚本语言
javascript的对象事件驱动的脚本语言,它是基于web浏览器的客户导向。由于html语言的能力有限,不能满足我们的期望设计,实现丰富多彩的动态效果。在这样的环境下各种脚本语言应运而生,javascript就是其中之一。
javascript、c 和java的面向对象的语言比较成熟,javascript的功能要差一些,但是javascript不能被用来编写独立运行的应用程序,但javascript的脚本可以在一个解释器中运行,解释器可以是web服务器可以也可以是网络浏览器。 javascript是一个较为宽松的类型不具有明确定义的变量的数据类型的语言, javascript的将自动根据需要进行转换。都写在出现在程序源代码的形式的javascript ,就是说你看到一个页面中一个相当不错的javascript代码,只是你需要他们,你可以拷贝,然后把它放在你的网页中去。这是因为它可以学习的优秀网站参考代码的特性,使javascript的本身也变得非常流行,它被广泛应用。谁的人已经明白编程,多参考的javascript示例代码,可以很快上手。 javascript允许用户以交互方式浏览丰富多彩的个性化内容,能够大大提高了web服务器和web应用程序的吸引力。
javascript的特点:
①简单、易学、易用;
②事件驱动式的脚本程序设计思想;
③动态、交互式的操作方式。
javascript最大特点是:
它的var类型有点貌似java语言的object类型,类型基本上都可以用它来声明,也正是它的弱类型,js具有非常强大的灵活性。
javascript的作用:
①交互式操作;
②表单验证;
③网页特效;
④web游戏;
⑤服务器脚本开发;
, -ideograph;">
第二章 网站的总体规划
网站的总体规划决定着网站的整体布局,在整个网站的设计中具有举足轻重的作用。只有前期对网站的整体结构、网站的风格和素材等制作网站的必要东西准备齐全,在整个网站的制作中才能够快速顺利的完成
2.1 网站的结构图
根据一般网站的基本功能需求,完成了本网站的基本结构,网站主要由“一盏茶坊”,“佳篇难弃”,“读书时间”,“网络文学”,“文娱驿站”,“e空间”六个网站页面组成。总体结构如图2-1所示:
















图2-1
2.2 网站的风格
本网站的主界面是很服饰和目录式的页面,分为上、下左、下中和下右4分部分。顶部是一个横幅,下左是一个目录,下中是个书目,下右是本站介绍和本站寄语。下左中的超链接可以保存本页面、可以给我留言、还可以直接进入我的空间。下中书目上的超链接可以直接进去看本书的详细内容。下右中的本站介绍可以让浏览者更详细的了解本网站,本站寄语中点击我的名字可以进入到我的微博可以对我有更多的了解。网站整体运用蓝色做背景,风格上主要强调简洁、大方、布局简单的特点。九游会j9登录主页由flash制作,通过导航条的引导可以进入网站了解网站的全部内容。用户可以通过网页上导航的提示来取得自己感兴趣的文本和图文的详细描述。
2.3 素材准备
搜集素材在网站制作中也是重要的一个环节,我们只有准备好制作网站的必备素材,才能够更好更快的制作网站,从而不会浪费时间和精力。
制作网站的准备工作不仅仅包括收集许多符合网站的文本,网站内容的图片,还包括网站设计的布局和设计。网站中图片大部分是从素材精品屋等网站搜集的,有的图片是直接应用到网站中,有的是自己用photoshop自己处理的。书籍是从当当图书、亚马逊商城和一些电子书网站上搜集过来的。
素材准备好后,我们最好能把从网上搜集过来的素材进行一些必要的归类,也就是把素材整理成一些整齐的目录,把它们放在站点所在放置的目录下,这样放置比较方便处理。例如:将图片都放在image文件夹中、文字都放在txt文档中等。
第三章 网站功能某块的制作
3.1 index.html页面
用javascript写的,在此页面中点击“进入浓久沁香的小屋”便可进入网站的九游会j9登录主页,页面如图3-1所示:

图3-1
以下是index.html的主要代码:
function mm_reloadpage(init)
if (init==true) with (navigator)
{
if ((appname=="netscape")&&(parseint(appversion)==4))
{
document.mm_pgw=innerwidth; document.mm_pgh=innerheight; onresize=mm_reloadpage;
}
}
else if (innerwidth!=document.mm_pgw || innerheight!=document.mm_pgh) location.reload();
}
mm_reloadpage(true);
function mm_openbrwindow(theurl,winname,features)
{
window.open(theurl,winname,features);
}
3.2 九游会j9登录主页页面
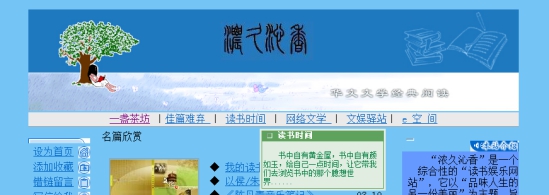
运用了javascript写了一个漂浮的窗口,即将鼠标放到导航上下边就会出现相应的小窗口,它来对你将访问的页面做简单的介绍。效果如图3-2所示:

图3-2
实现漂浮窗口的代码如下:

