目 录
第一章 课设任务及要求 ..................................... 1
1.1 课设任务: .................................................... 1
1.2 创新要求: .................................................... 1
1.3 设计要求: ................................................... 1
第二章 需求分析 ........................................... 2
2.1 需求分析 ..................................................... 2
2.2 功能设计 ..................................................... 2
第三章 概要设计 ........................................... 3
3.1 网页设计思路 ................................................. 3
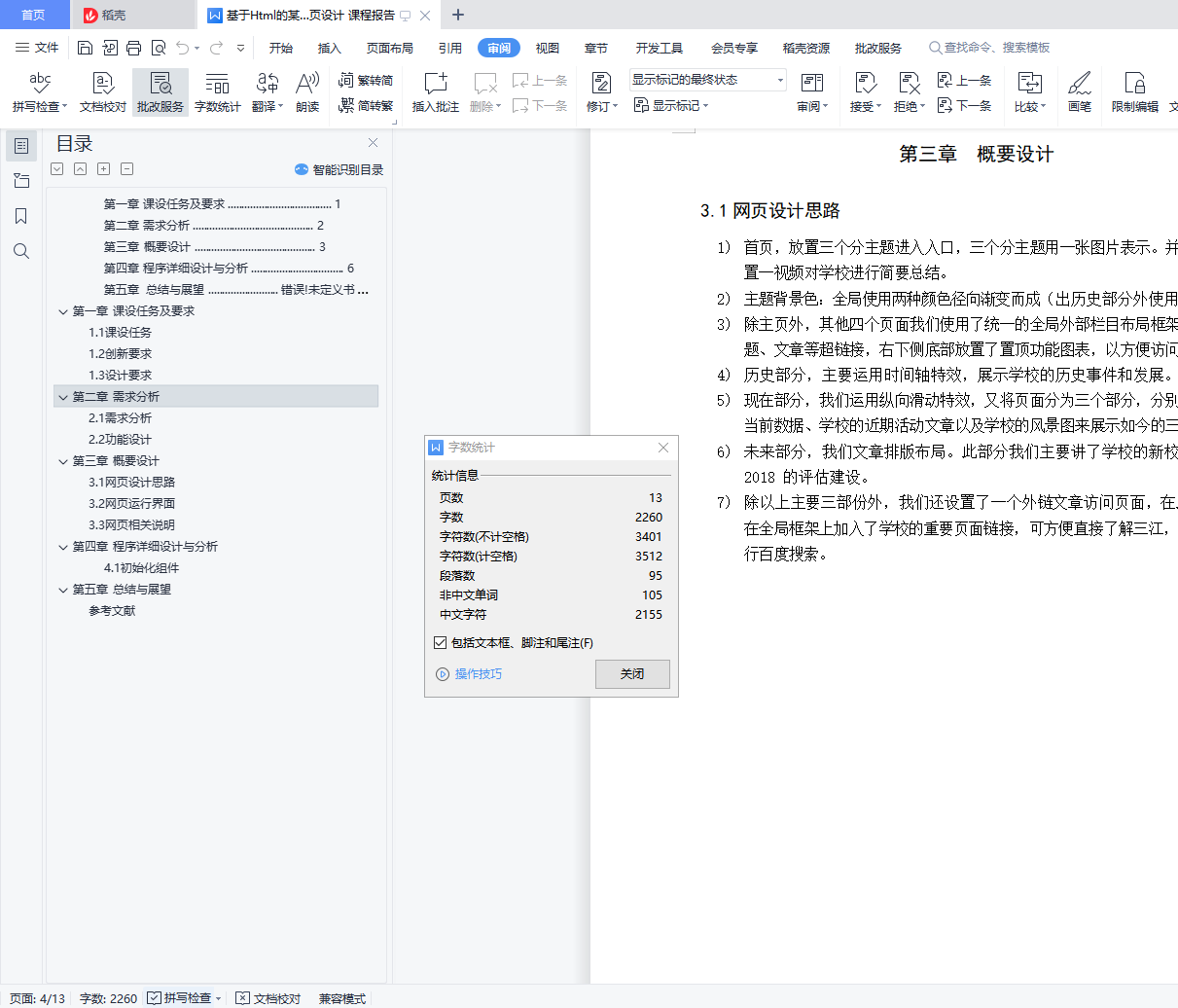
3.2 网页运行界面 ................................................. 4
3.3 网页相关说明 ................................................. 5
第四章 程序详细设计与分析 ................................. 6
4.1 初始化组件 ................................................... 6
第五章 总结与展望 ......................... 错误!未定义书签。
参考文献 .................................................. 11
第一章 课设任务及要求
1.1课设任务
设计一个关于三江学院的网站,包括三江的过去,现在和未来及其子页面。
1.2创新要求
不同于三江学院九游会j9登录官网有一个自己独特设计版面的样式。用一些比较新的 css
样式 js 来完成。
1.3设计要求
包含三江学院尽可能多的事例。有一个独特的网页风格类型。让浏览者能够全面快捷的了解三江学院。
第二章 需求分析
2.1需求分析
网页时建立在三江学院各种方面的基础上。让更多的人能从不同方面了解三江学院。也是希望浏览者不仅仅是从三江学院九游会j9登录官网能够获取到想要的信息。此网站也是相当于罗列了三江学院各种平台的信息,能够整合它们。
2.2功能设计
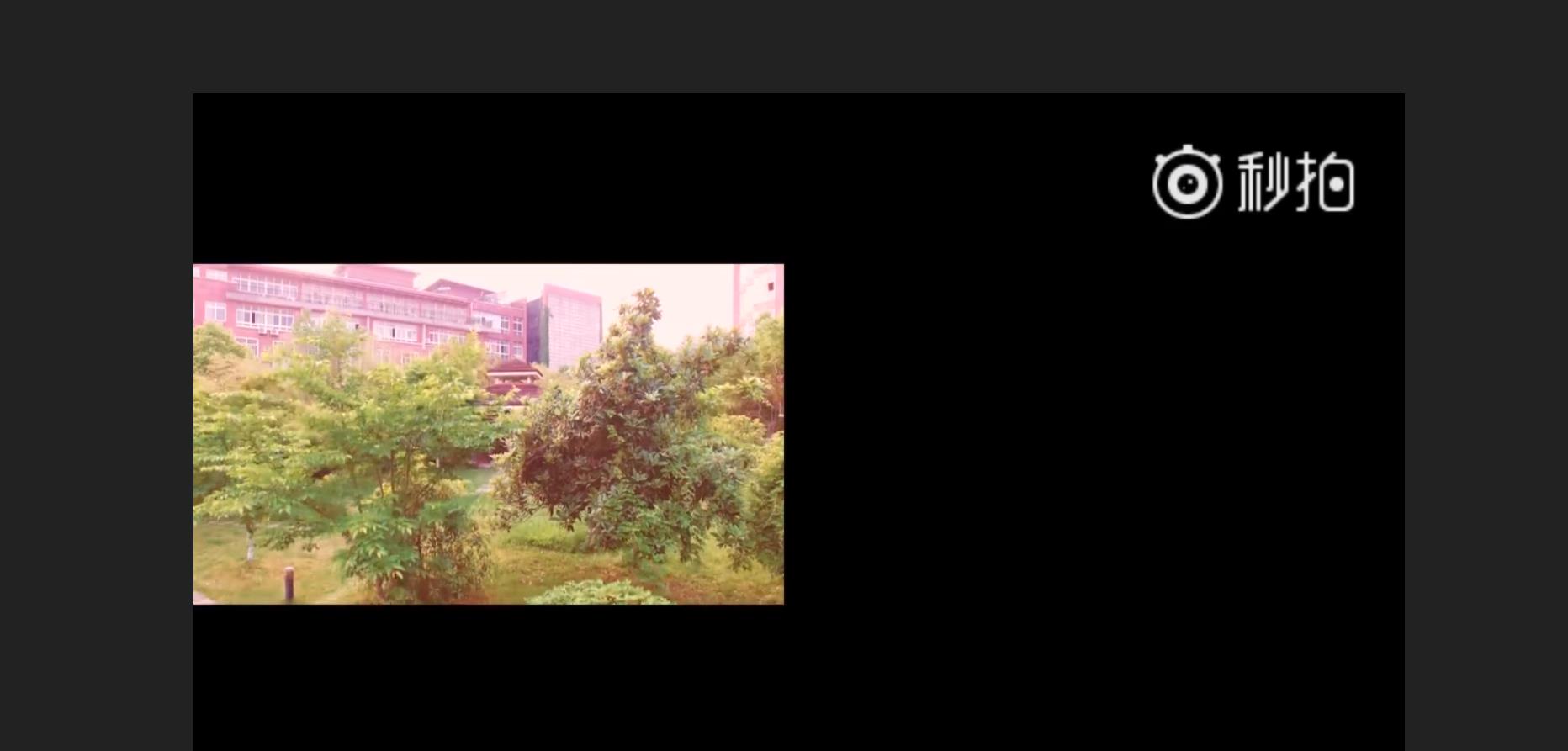
首有三个类别点进去有我们分类好的网页,右边点击有一个三江学院的短视频。
第一个辉煌三江里面介绍三江学院的历史,第二个腾飞三江介绍三江的人文, 第三个展望三江介绍三江新校区的规划。顶部导航栏有不同版面的超链接。左侧导航栏是关于版面的拓展与详细资料。